ツイートをサイトに埋め込む方法をご紹介します。
ツイートを埋め込むための基本的な方法
まず基本的なツイートの埋め込み方としては、Twitterのトップ画面を開いて、コードを取得することから始めましょう。
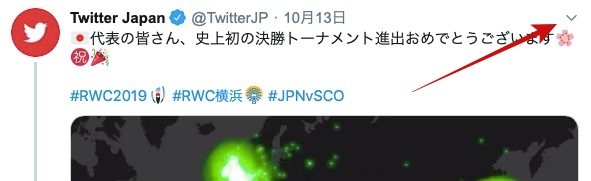
タイムラインなどから埋め込みたいツイートを発見したら、そのツイートの右端上部にある、くの字型のアイコンをクリックします。

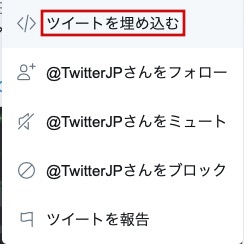
そうすると【ツイートを埋め込む】という選択肢が現れますから、そこをクリックして、コードが記載されているページを表示させてください。

このページでは、元になっているツイートがボックスの中で表示されていて、その上にこのツイートを埋め込むためのコードが書かれています。
間違いなく埋め込みたいツイートだと確認したら【Copy Code】を一度だけクリックします。

コピーに成功すると【Copied!】というポップアップが表示され、第一段階になるコピーの作業はこれで完了です。
ツイートのコピーが終わったら、それぞれのサイトやブログの編集画面に移って、コピーしたコードをペーストしましょう。
普段から行っているようなコピペをする感覚でツイートを貼り付けられますから、まずは気軽にチャレンジしてみましょう。
表示方法の変更もできる
基本的な埋め込み方法のままでサイトにツイートを掲載した結果、デザインのバランスが悪いことが分かったら、画面サイズを変えてカスタマイズしましょう。
コードをコピーするページを開いたら、画面上部に【set customization options】と書かれている部分を見つけてクリックしてみてください。

左上にあるタブをクリックすると、背景色を変更することができます。
デフォルトの状態では背景色がホワイトですが、【Dark】を選ぶと背景色がブラックになるので、白い背景のサイトでは特に映えやすくなります。
以前はサイズの設定もこのページで行えるようになっていましたが、現在は仕様が変更されているので、サイズ等を変更する場合にはコードに手を加えましょう。
コードを見ると最初の箇所に <blockquote class=”twitter-tweet” data-dnt=”true”> と書かれていることが分かります。
サイズの幅は初期状態で500pxになっていますから、半分の250pxに変えたいのであれば、<blockquote class=”twitter-tweet” data-dnt=”true”>にしてください。
同様に、最後の【250】には好きなサイズを入れることができ、250pxから550pxまでの間で自由に設定することができます。
同じように、ツイートをサイトへ埋め込む場所を左寄せにしたい場合や、センタリングさせたい場合にも、コードを変えて対応します。
先ほどと同じように、<blockquote class=”twitter-tweet” data-dnt=”true”>に続くコードにタグを書き加えて編集していきましょう。
例えばセンタリングしたい場合には<blockquote class=”twitter-tweet” data-dnt=”true”>に変更すれば中央寄せができます。
同様に左寄せしたい場合には【center】を【left】に、右寄せしたいなら【right】に書き換えるだけで、表示させる位置を変更させることが可能です。